どうも、くらりんです。
OnePressというテーマを使っていますが、フッターにメニューリンクを追加するのに苦戦しました・・・
結果としては、ウィジェットとCSSでメニューデザインを整えるで作成しました。
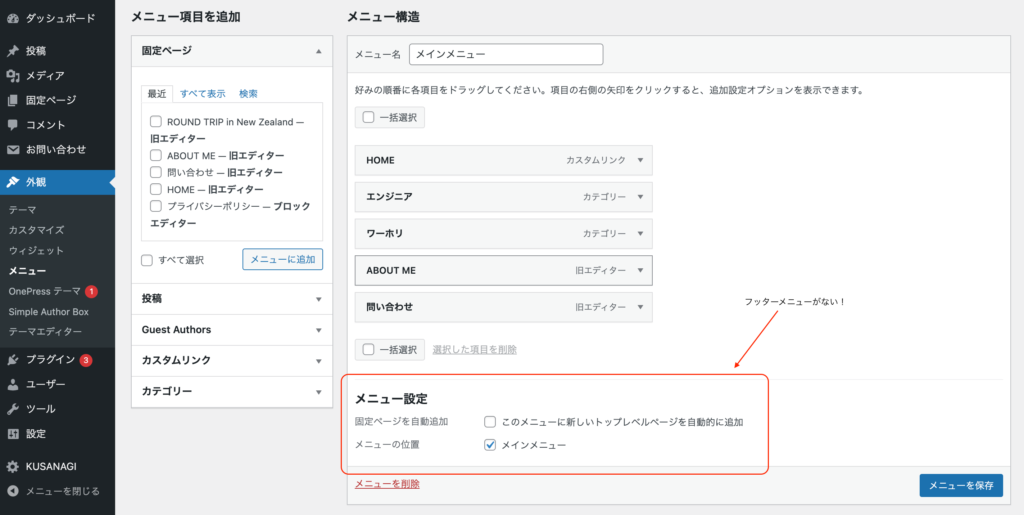
「OnePress」というテーマは、フッターメニューがありません。
[外観]→[メニュー]から設定ができますが、メニュー設定のメニューの位置に「フッターメニュー」がありません。。。
functions.phpにコード追記で増やすことも出来ますが、
テーマの設定からも出来たので、今回はそれで対応します。

フッター用のメニューを作成する
①「新規メニュー作成」をクリックしてメニューを作成する。

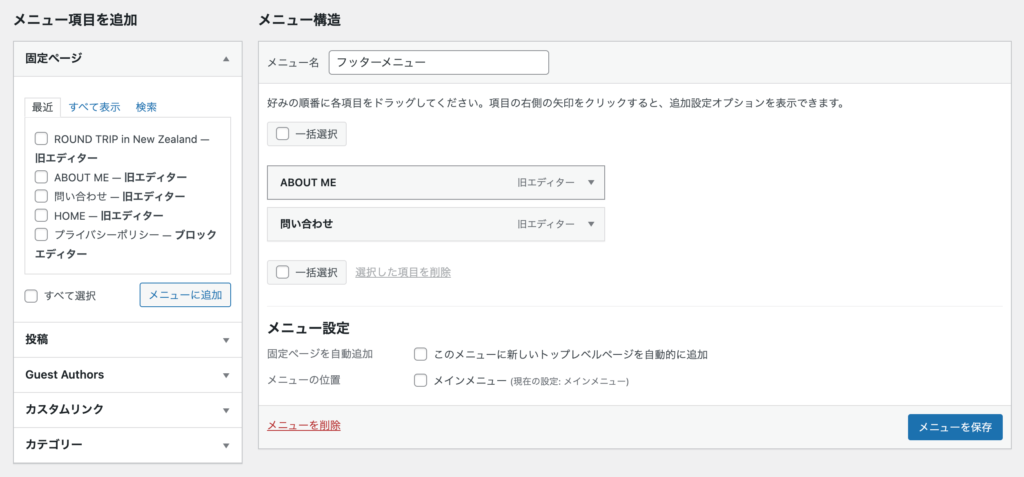
②「メニュー名」を入力して、追加したいメニューを選択していきます。
出来たら右下の「メニューを保存」でフッターメニューの完成。
今後は「プライバシポリシー」とかをここに置きたいけどまだないので、一旦これだけ!

米フッターメニューのあるテーマの場合、「メニューの位置」にフッターメニューというチェックボックスがあるので
それを選択するだけでフッターに表示されるのですが・・・
まあ無料のテーマだし仕方ない。。。
フッター用のウィジェットを作成する
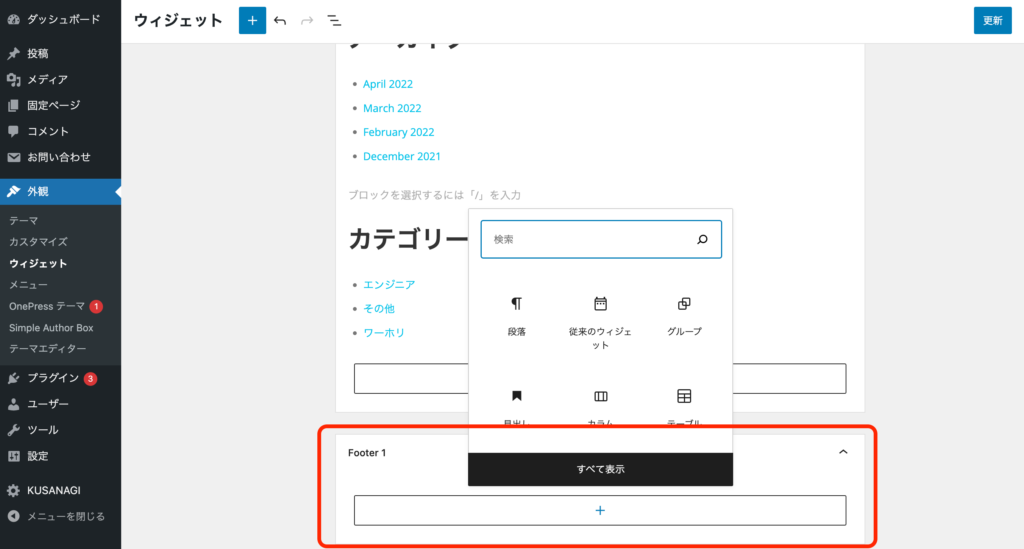
①[外観]→[ウィジェット]からfooter1があるのでここで+を押してウィジェットを追加します。

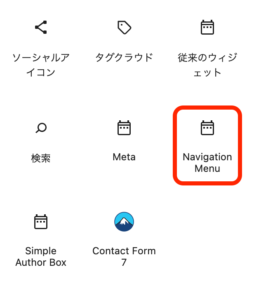
②「すべてを表示」押すと、「Navigation Menu」が下の方に見つかるのでこれを選択。

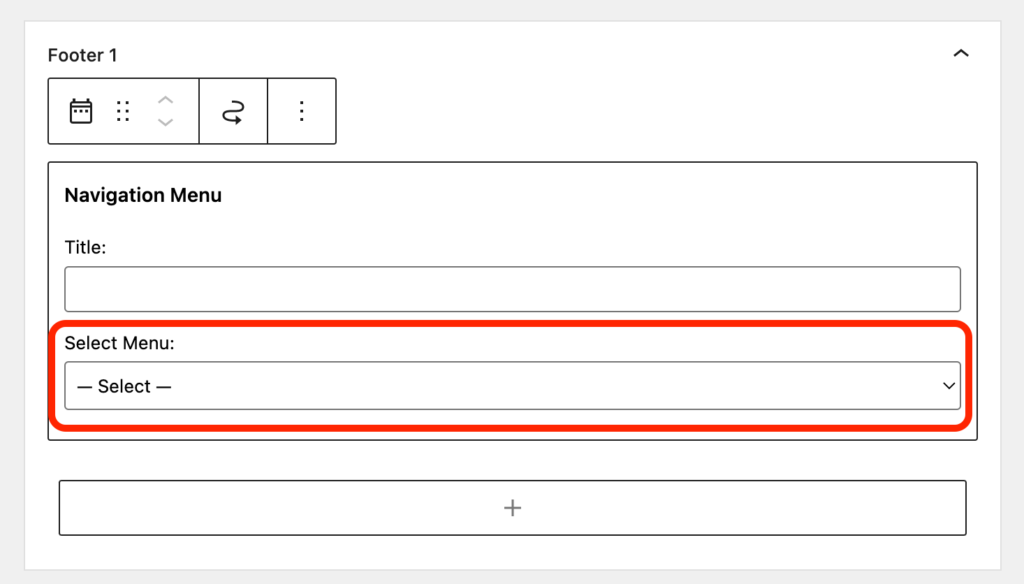
③するとFooter1にメニューが追加されます!簡単だった・・・!
あとはtitleは入れずに先程作成したフッターメニューを選択すると・・・

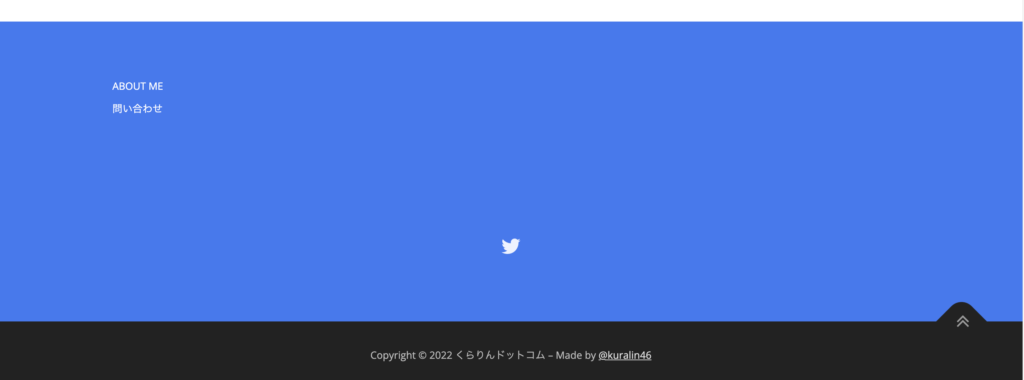
こんな感じ!!!
(SNSアイコンは[カスタマイズ] → [テーマ設定] → [フッターソーシャル]で設定できます。)

CSSで整える
もうあとは駆け出しエンジニアお得意のCSSでデザインを調整してきます!
これでどうでしょうか!
.site-footer.footer-connect {
padding: 10px0;
}
#footer-widgets {
padding: 10px00;
}
#footer-widgets.sidebar.widget {
margin-bottom: 0;
}
#footer-widgets .sidebar .widget ul {
margin: 0;
display: flex;
justify-content: center;
}
#footer-widgets .sidebar .widget ul li {
border-right: 1px dotted white;
}
#footer-widgets .sidebar .widget ul li:last-child {
border: none;
}
#footer-widgets .sidebar .widget a {
padding: 10px;
}
これ子テーマのstyle.cssにコピペしたら・・・
以上、OnePressでフッターメニューを作成する方法でした!