どうも、くらりんです。
今回はmetaタグの設定とOGPの設定をしました!
TOPページと記事ページ、カテゴリーページで表示を分けるように設定しました。
OGPとは?
OGPとは「Open Graph Protocol」の略で、FacebookやTwitterなどのSNSでURLをシェアした際に表示される情報(タイトル、URL、要約、アイキャッチ画像、サムネイル画像)をコントロールできる機能のことらしいです。(全然知りませんでした)
コピペソースコード
下記コードをコピペで子テーマのfunctions.phpに割りつけるだけで設定が完了します。
(プラグインを使えば、もっと簡単に設定はできますが・・・)
/*********************
メタタグ&OGPタグ設定
*********************/
function set_meta_ogp() {
global $post;
$insert = '';
$ogp_url = '';
$ogp_img = 'https://kuralin.com/wp-content/uploads/2022/01/cropped-IMG_3344-scaled-1.jpg';
$ogp_description = '';
$ogp_title = '';
if ( is_front_page() || is_home() ) {
// トップページ
$my_descr = get_option('home_description');
$ogp_description = $my_descr ? $my_descr : get_bloginfo('description');
$insert .= '<meta name="description" content="'.esc_attr($ogp_description).'" />' . "\n";
$insert .= '<meta name="keywords" content="'.esc_attr($ogp_description).'" />' . "\n";
$catchy = (get_bloginfo('description')) ? get_bloginfo('description').'|' : "";//キャッチフレーズ
$ogp_title = $catchy.get_bloginfo('name');
$ogp_url = home_url();
} elseif (is_singular()) {
// 記事&固定ページ
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_description = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
if (get_post_meta( $post->ID, 'description', true ) ) {
//投稿ページでデスクリプションが入力されている場合
$descr = get_post_meta( $post->ID, 'description', true );
$insert .= '<meta name="description" content="'.esc_attr($descr).'" />' . "\n";
} else {
setup_postdata($post);
$descr = get_the_excerpt();
wp_reset_postdata();
$insert .= '<meta name="description" content="'.esc_attr($descr).'" />' . "\n";
}
if (get_post_meta( $post->ID, 'keywords', true ) ) {
//投稿ページでキーワードが入力されている場合
$insert .= '<meta name="keywords" content="'.esc_attr(get_post_meta( $post->ID, 'keywords', true )).'" />' . "\n";
} else {
$insert .= '<meta name="keywords" content="'.esc_attr($post->post_title).'" />' . "\n";
}
}
elseif ( is_category() ) {
//カテゴリーページ
$cats = get_the_category();
if (!empty($cats['category_description'])) {
$descr = esc_attr( $cats['category_description'] );
$insert .= '<meta name="description" content="'.$descr.'" />' . "\n";
} else {
//カテゴリーページで本文が入力されていない場合はog:descriptionに以下の文を出力
$descr = get_bloginfo('name').'の「'.single_cat_title( '', false ).'」についての投稿一覧です。';
$insert .= '<meta name="description" content="'.esc_attr($descr).'" />' . "\n";
}
$insert .= '<meta name="keywords" content="'.single_cat_title( '', false ).'" />' . "\n";
$ogp_title = $descr;
$ogp_description = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_category_link( $cats[0]->cat_ID );
}
// og:image
if (is_singular() && has_post_thumbnail()) {
$ps_thumb = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
}
// og:type
$ogp_type = (is_front_page() || is_home()) ? 'website' : 'article';
//出力するOGPタグをまとめる
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />' . "\n";
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_description).'" />' . "\n";
$insert .= '<meta property="og:type" content="'.$ogp_type.'" />' . "\n";
$insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'" />' . "\n";
$insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'" />' . "\n";
$insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'" />' . "\n";
// TwitterのOGPタグ
$insert .= '<meta name="twitter:card" content="summary_large_image" />' . "\n";
$insert .= '<meta name="twitter:site" content="@kuralin46">' . "\n";
$insert .= '<meta name="twitter:image" content="'.esc_url($ogp_img).'" />' . "\n";
//facebookのappdid
if (get_option('fb_app_id')) {
$insert .= '<meta property="fb:app_id" content="'.get_option('fb_app_id').'">';
}
echo $insert;
}
add_action('wp_head','set_meta_ogp');
設定できたかどうか調べる方法
いくつかありますが、僕はGoogle Chromeの拡張機能で
「Alt & Meta viewer」
を使ってます。
↓こんな感じで「Title Meta表示」を押すと・・・

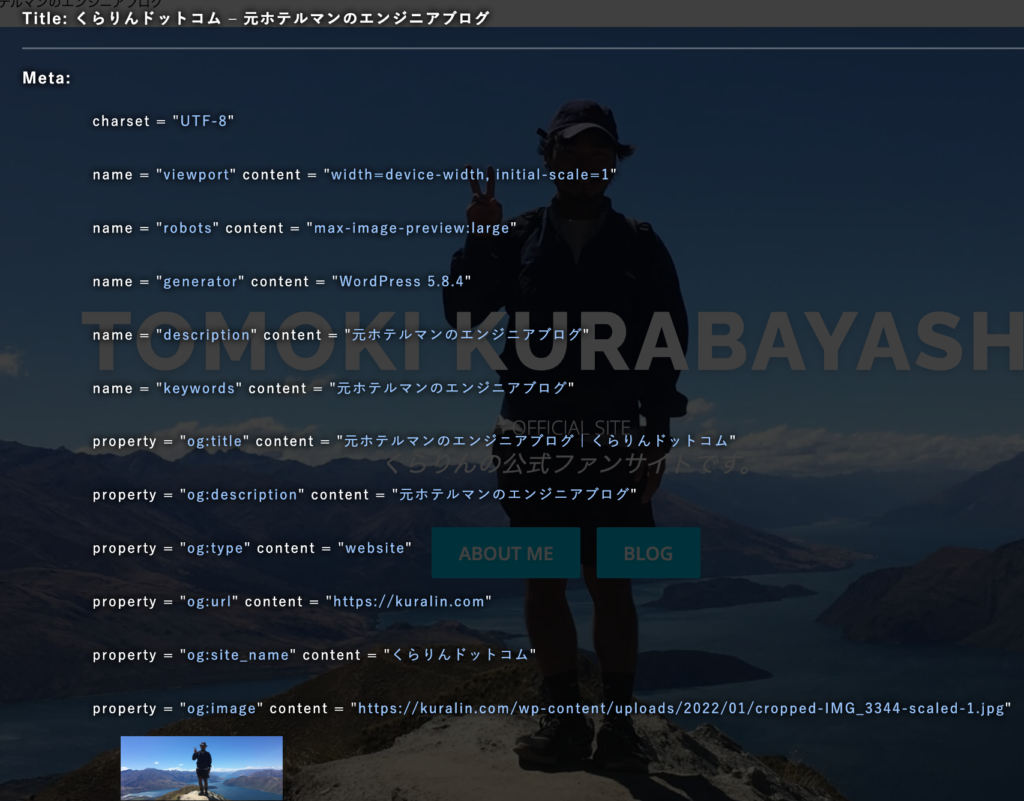
↓ タイトルとmeta情報がすぐ確認できます!
OGPも設定できているのがちゃんと確認できますね・・・

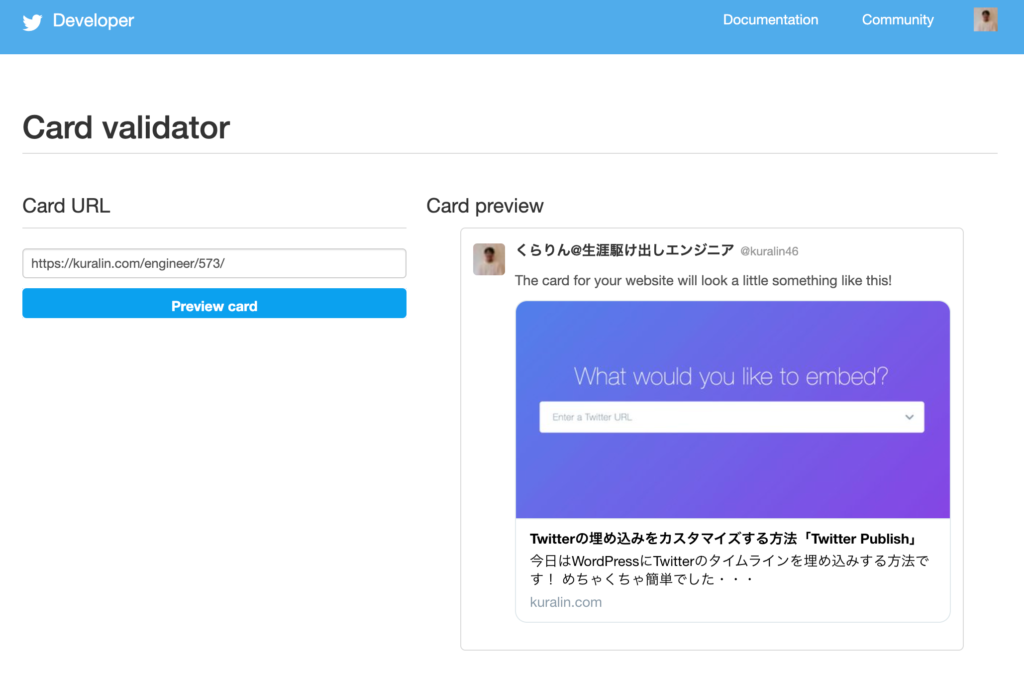
Twitterの確認はこれ!
https://cards-dev.twitter.com/validator
URL入れるとどんな感じに表示されるのかを確認できます。

ぜひ参考にしてみてください!