どうも、くらりんです。
前回Twitterのタイムラインを「Twitter Publish」を使って埋め込む方法を書きましたが、
もう少しカスタマイズできないかなと調べていたら・・・
公式ページに情報がありました!
https://developer.twitter.com/en/docs/twitter-for-websites/timelines/overview
ここの内容をまとめていきます。
前回の記事はこちら↓↓↓
その他のカスタマイズ項目
公式サイトと他の方の記事を参考にこれだけのカスタマイズ項目がありました。
| 属性 | 内容 |
|---|---|
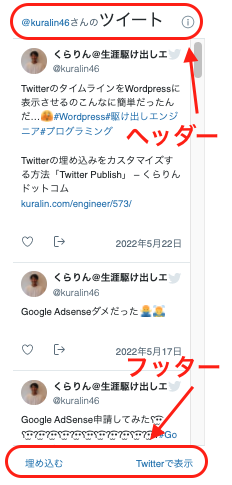
| data-chrome=”noheader” | ヘッダーを表示しない |
| data-chrome=”nofooter” | フッターを表示しない |
| data-chrome=”noborders” | 境界線を表示しない |
| data-chrome=”noscrollbar” | スクロールバーを表示しない |
| data-chrome=”transparent” | 背景を透明にする |
| data-tweet-limit=”ツイート数” | タイムラインに表示するツイートの数を指定 |
| data-border-color=”色” | 境界線の色(#000000の形式) |
| data-link-color=”色” | リンクの色(#000000の形式) |
| data-show-replies=”true” | 返信も含めて表示する |
個人的にはタイムラインのヘッダーとフッターをなくしてシンプルにしたいなと思ってたので良かったです🥳

設定したい内容を属性としてまとめてかけるので、僕は下記のようなコードになりました。
ヘッダーはなくすけど、タイトルっぽいのはつけてシンプルなタイムラインにできたかなと思います。
<b>くらりんのTweets</b>
<p>
<a class="twitter-timeline"
data-width="400"
data-height="600"
href="https://twitter.com/kuralin46?ref_src=twsrc%5Etfw"
data-chrome="noheader nofooter">
Tweets by kuralin46
</a>
<script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</p>これで好きなようにTwitterのタイムラインをカスタマイズできそうですね!
是非試してみてください!