どうも、くらりんです。
今日はWordPressにTwitterのタイムラインを埋め込みする方法です!
ずっと表示させたいと思ってたけど、色々Twitterとの連携とか設定が必要だと思ってて、
難しそうだし億劫だなとやっていなかったですが・・・
めちゃくちゃ簡単でした🫡
Twitterの埋め込みブロックを使う方法
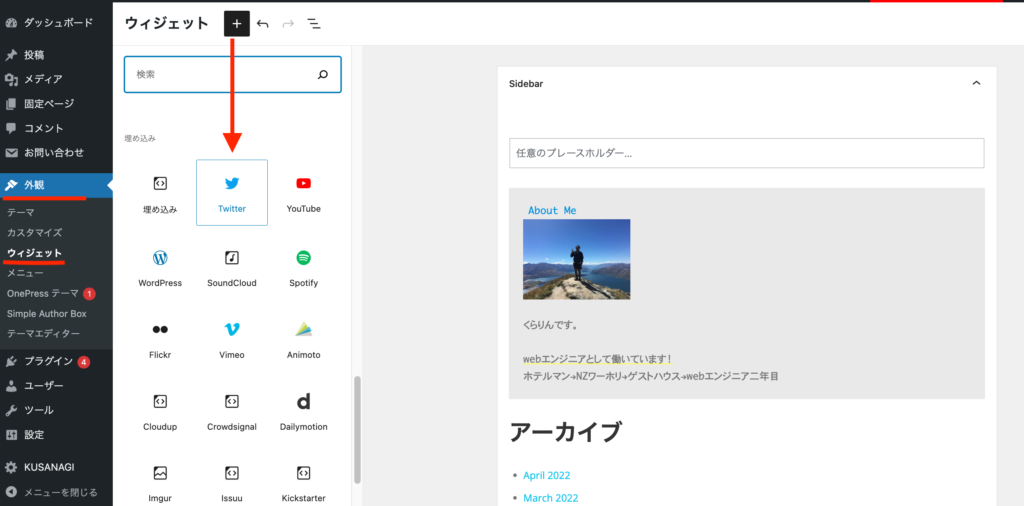
サイドバーに表示させたいとき、
外観 > ウィジェット
からブロックを追加すると下の方にTwitterの埋め込みアイコンがあるのでそれを選択して
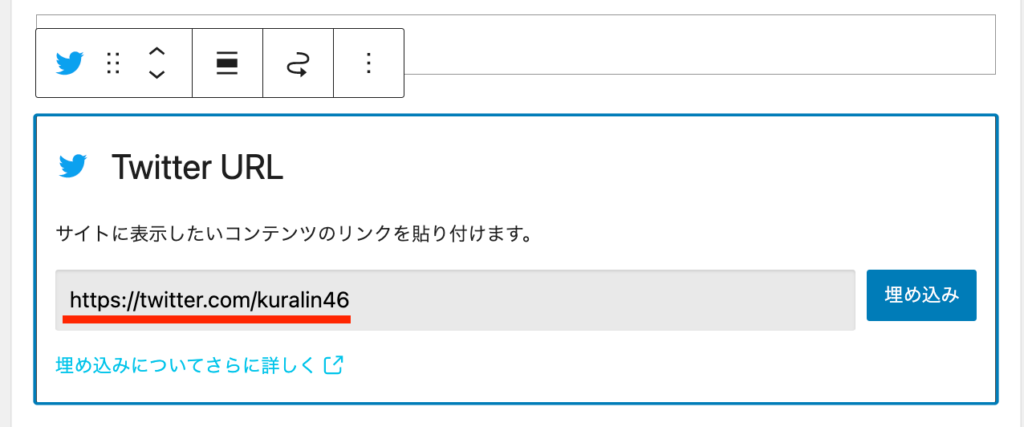
twitterのURLを入れるだけ!
え、これだけ!!!w


というか、URL(https://twitter.com/kuralin46)置くだけで記事にも表示できた・・・
WordPressは優秀だな・・・
「Twitter Publish」でWordPressにTwitterの埋め込みをする方法
ただ上記の方法だとTwitter埋め込みカスタマイズができないので(多分)、
「Twitter Publish」というツールを使って簡単にカスタマイズできるようにします!!!
サイトにアクセスしたら
①埋め込みたいURLを入力

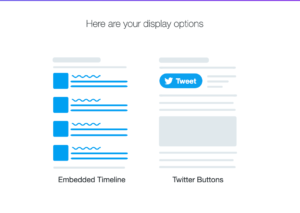
②表示オプションは「Embedded Timeline(埋め込まれたタイムライン)」を選択します。

③カスタマイズボタンをクリック

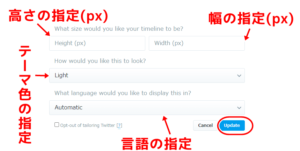
④ここでは4項目のカスタマイズができます。
★タイムラインの高さ(px単位)
★タイムラインの幅(px単位)
★タイムラインのテーマ色(Lightモード又はDarkモードの2択)
★言語指定
設定したら「UPDATE」(更新)ボタンを押して完了。

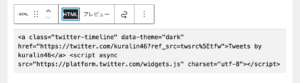
⑤コードをコピーしたら・・・
![]()
外観 > ウィジェット
からカスタムHTMLのブロックを追加してそこにコピーしたコードを貼り付けると完成です!


カスタマイズされたツイッターのタイムラインが表示されています。

無事できた~!
以上、
Twitterタイムラインの埋め込みのカスタマイズ
でした。