
どうも、くらりんです。
今日はちょろ修正ですが、投稿ページに表示される「投稿日と投稿者」の修正方法を書いていきます。
3分で読めます!
投稿日と投稿者部分を修正する
Onepressデフォルトの設定だと記事のタイトル下がなんかダサくて、気に食わない・・・

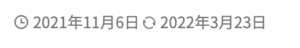
理想は投稿日と更新日が表示されているだけのシンプルなやつにしたい!
↓こんな感じ

子テーマのfunctions.phpで上書きする
親テーマの/inc/template-tags.phpで、この投稿日部分を出力する関数(onepress_posted_on)があったのでこれを修正すればOK!
if ( ! function_exists( 'onepress_posted_on' ) ) {
function onepress_posted_on() {
$time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated hide" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf(
$time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
$posted_on = sprintf(
esc_html_x( 'Posted on %s', 'post date', 'onepress' ),
'<a href="' . esc_url( get_permalink() ) . '" rel="bookmark">' . $time_string . '</a>'
);
$byline = sprintf(
esc_html_x( 'by %s', 'post author', 'onepress' ),
'<span class="author vcard"><a rel="author" class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '">' . esc_html( get_the_author() ) . '</a></span>'
);
echo '<span class="posted-on">' . $posted_on . '</span><span class="byline"> ' . $byline . '</span>'; // WPCS: XSS OK.
}
}
そういえば、ずっと前から記事を更新しても更新日が表示されないなーと思ってたんですが
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) )の分岐で、
なぜかclass=”hide”が付いていて表示されないようになってました!🤔
結果として僕がやったのは下記4点
- 更新日を表示させる(更新した場合にのみ表示される)
- 投稿日のリンクをやめる
- 投稿者名を非表示にする
- アイコンつける
アイコンはOnePressでFont Awesome 4を読み込んでいたので,
表示させたい場所に下記コードをつけるだけ。
[投稿日]
<i class="fa fa-clock-o" aria-hidden="true"></i>
[更新日]
<i class="fa fa-refresh" aria-hidden="true"></i>完成したコードはこちら。
// 子テーマのfunctions.phpに記載する
function onepress_posted_on() {
$time_string = '<i class="fa fa-clock-o" aria-hidden="true"></i><time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<i class="fa fa-clock-o" aria-hidden="true"></i><time class="entry-date published" datetime="%1$s">%2$s</time><i class="fa fa-refresh" aria-hidden="true"></i><time class="updated" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf(
$time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
$posted_on = sprintf(
esc_html_x( '%s', 'post date', 'onepress' ), $time_string
);
echo '<span class="posted-on">' . $posted_on . '</span>'; // WPCS: XSS OK.
}これを子テーマのfunctions.phpで読み込むだけで親テーマのこの関数は読み込まれず
投稿ページの投稿日部分の修正ができました!🎃